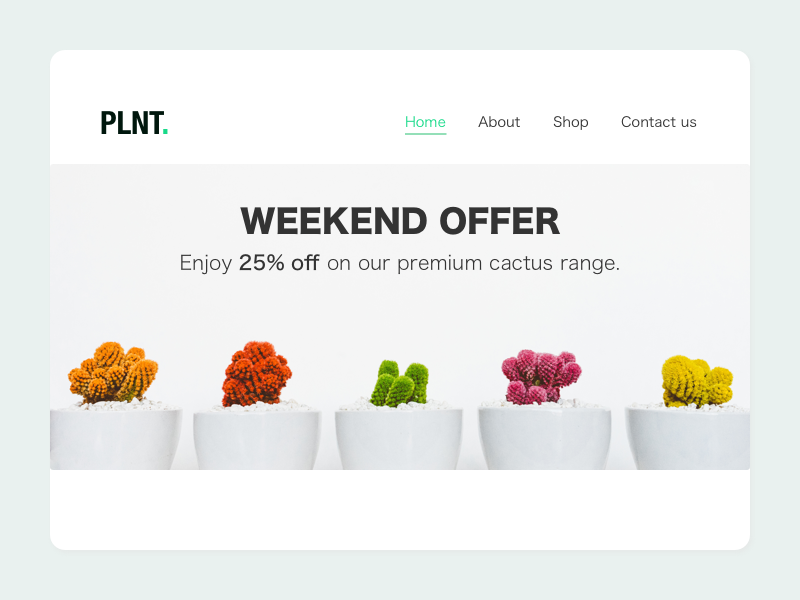
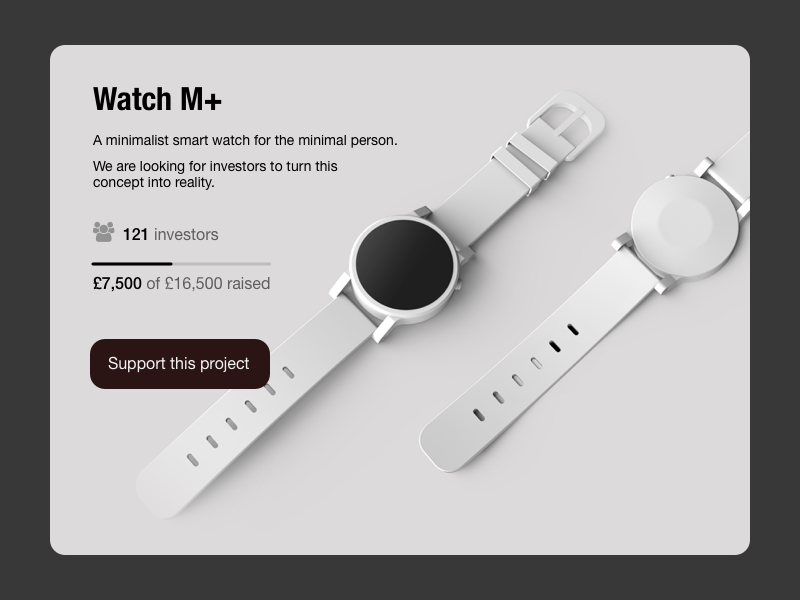
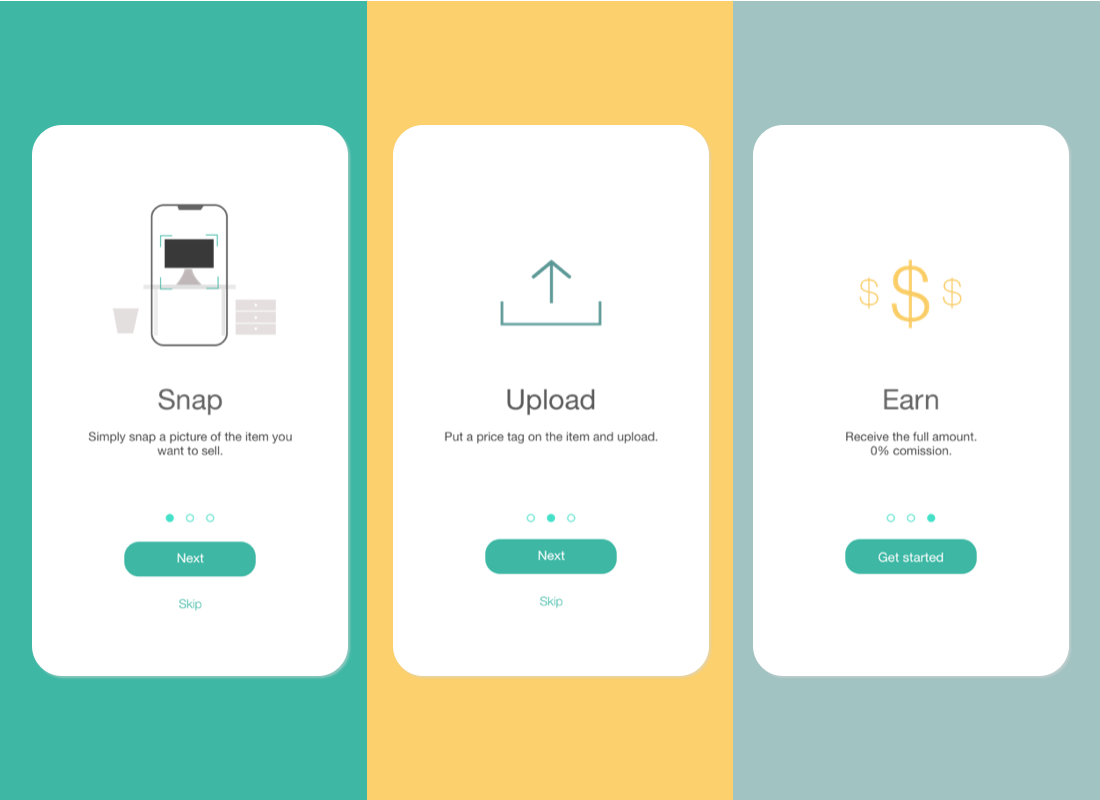
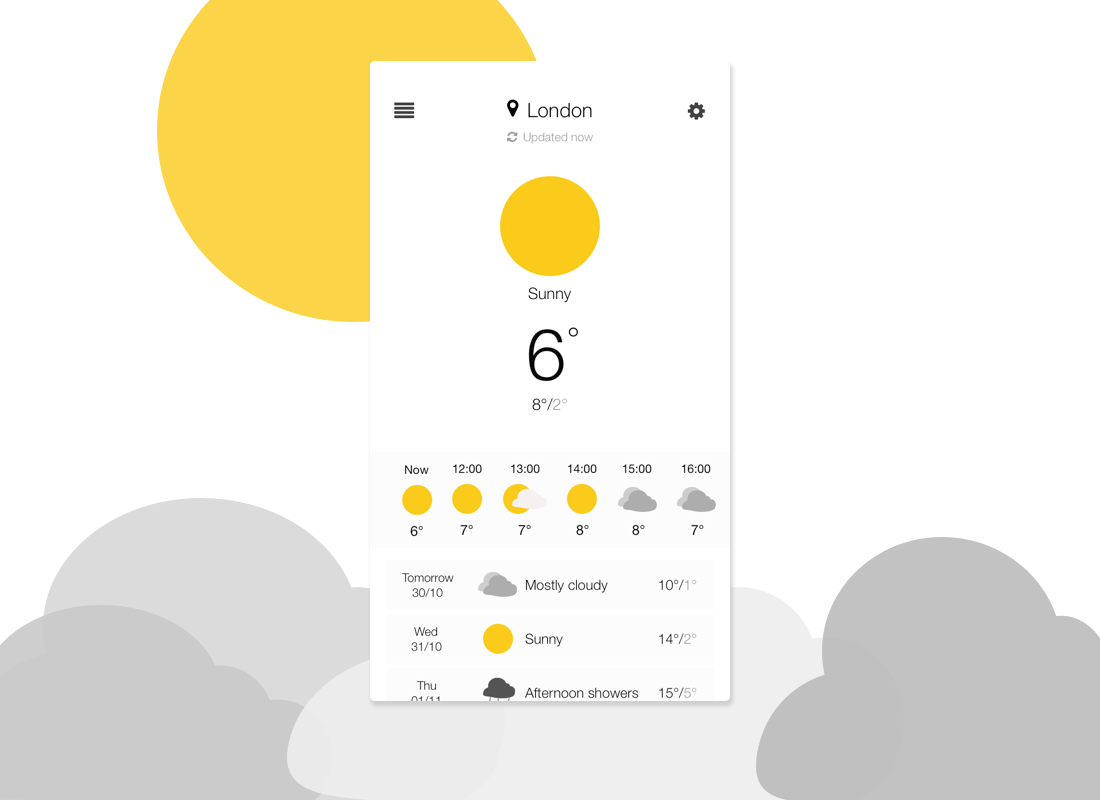
SELECTED WORK
























See more on my Dribbble profile.