IDEATING WITH A CONTENT-FIRST APPROACH
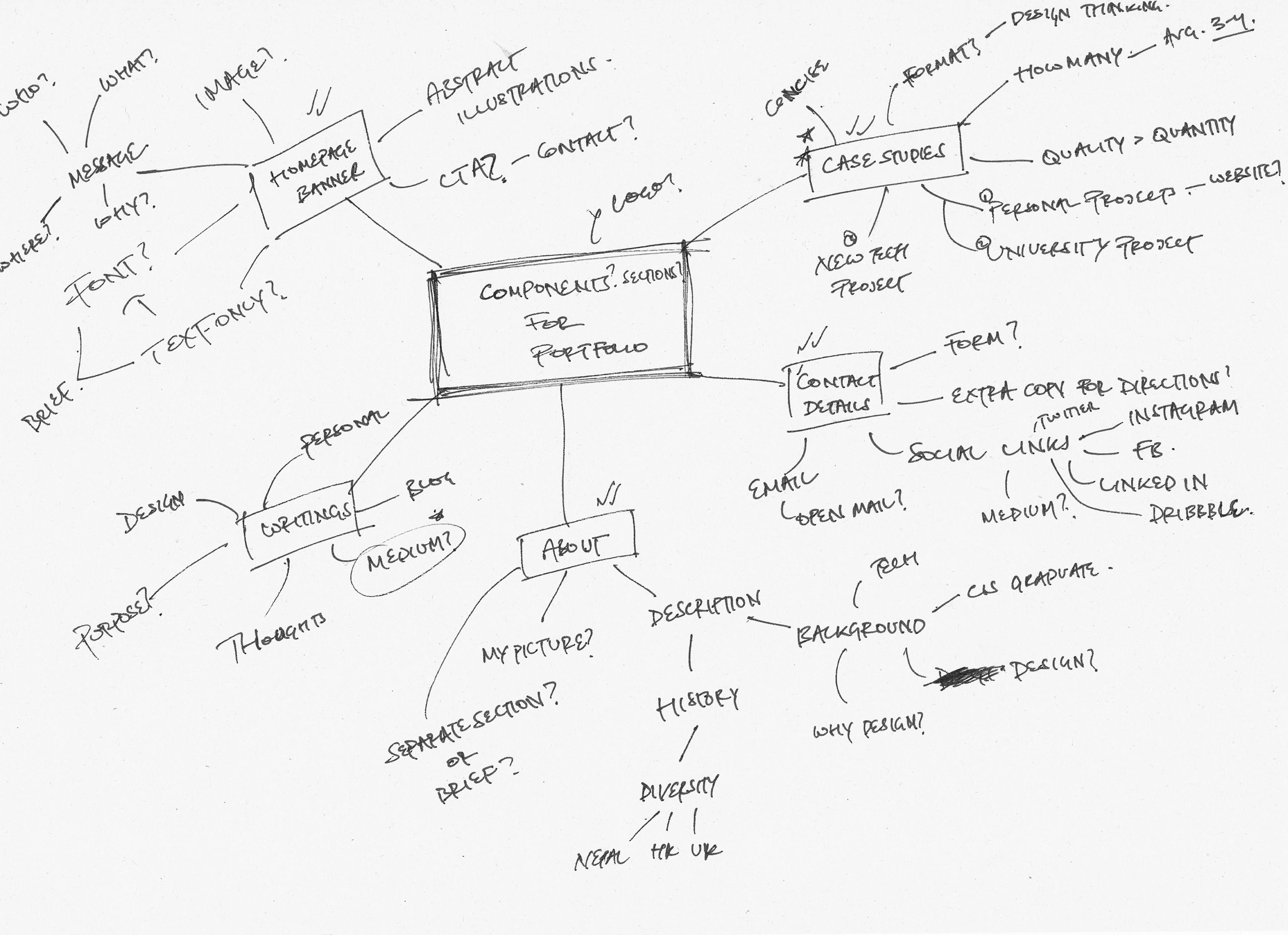
With the problem statement in mind, the ideation session began with identifying the components for the portfolio website.

In regards to the problem statement, it was best to incorporate the following vital components first.
-
Case studies - to display the design process
-
Landing screen - to inform the visitor about the website
-
About - to provide brief background information
-
Contact details - to ensure the recruiter can contact me
-
Social media links - to show passion for UX and design in general
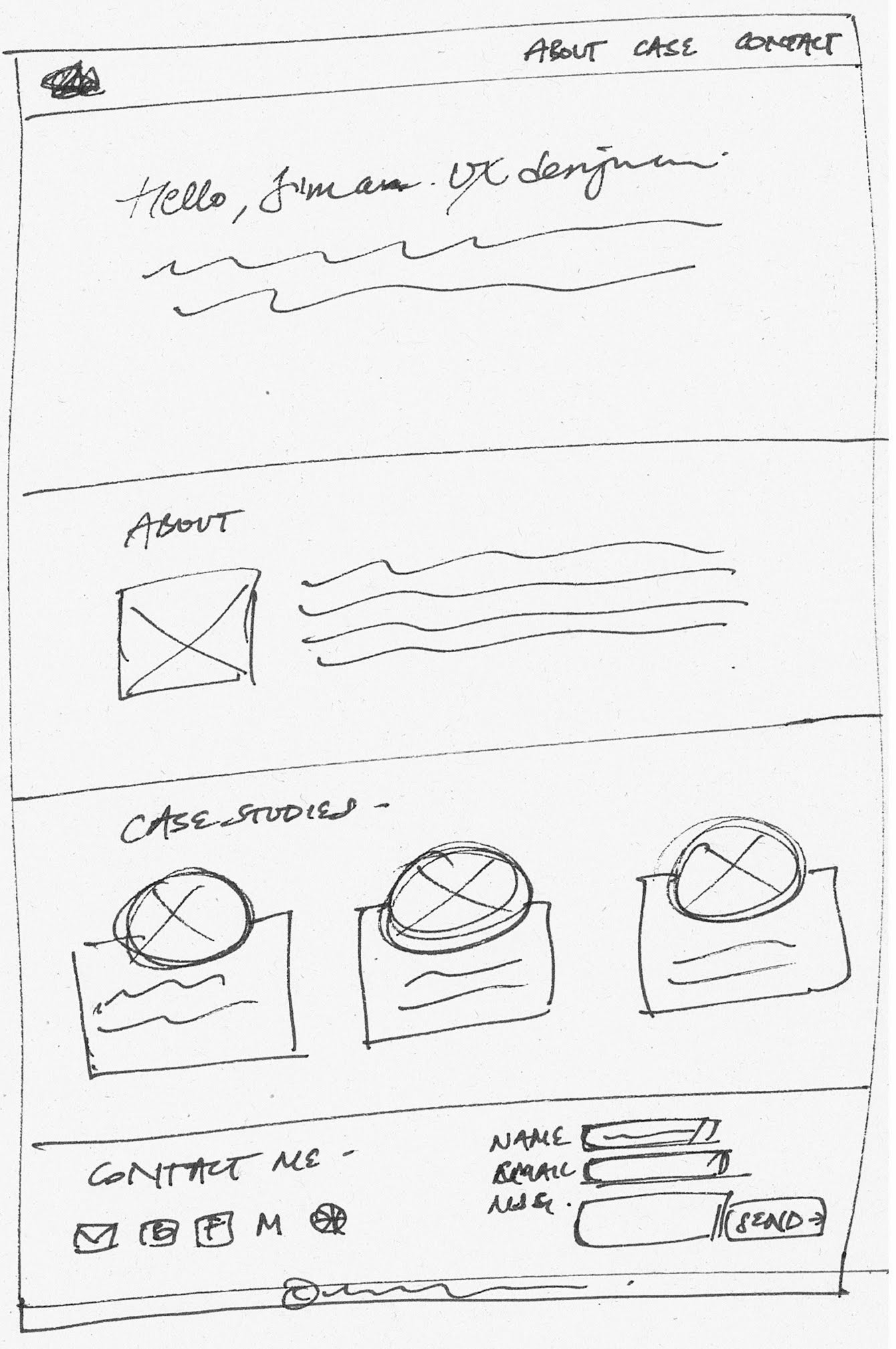
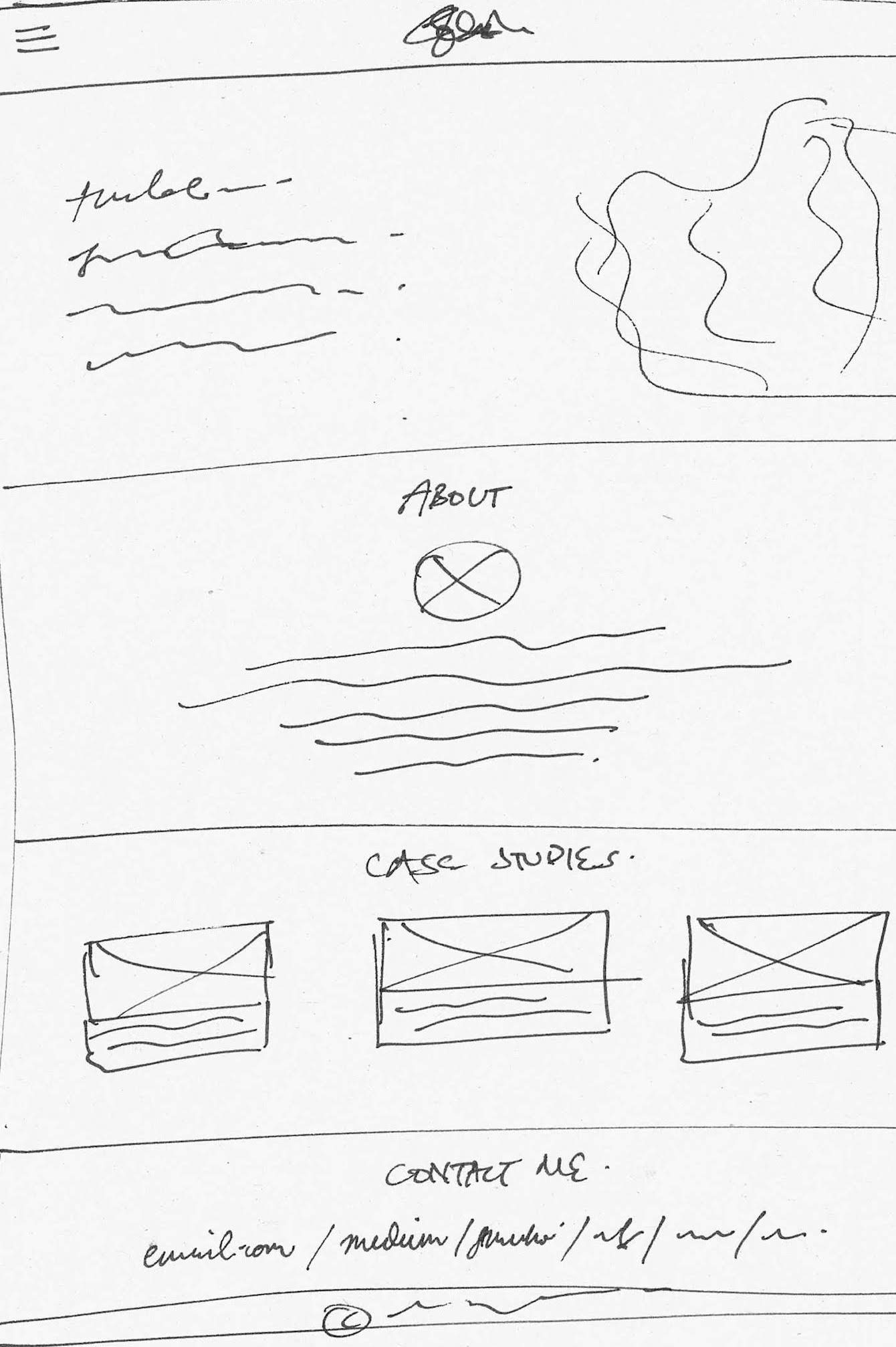
The following sketches aimed to quickly explore some of the possible layouts for the components.



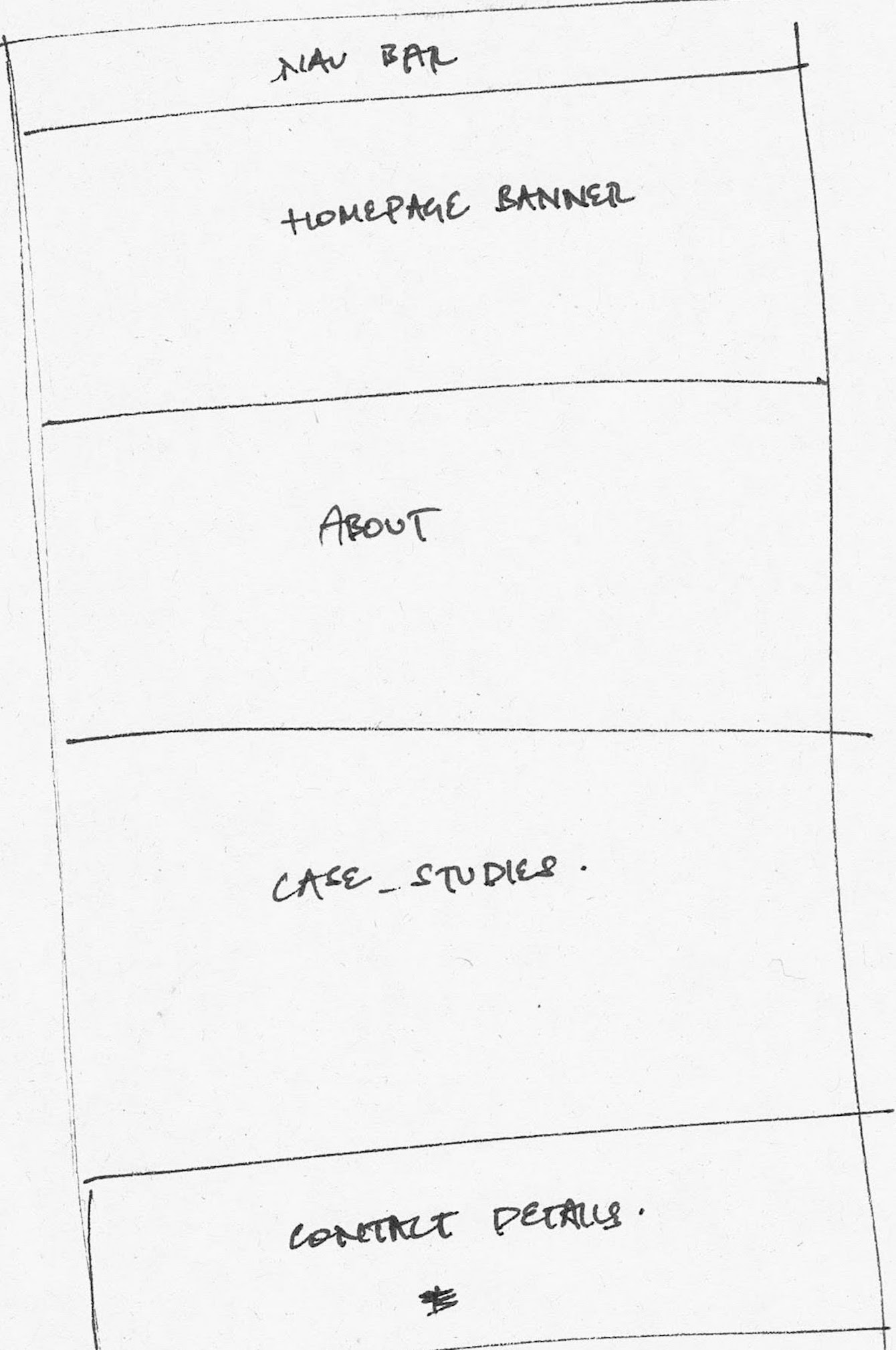
WIREFRAMES
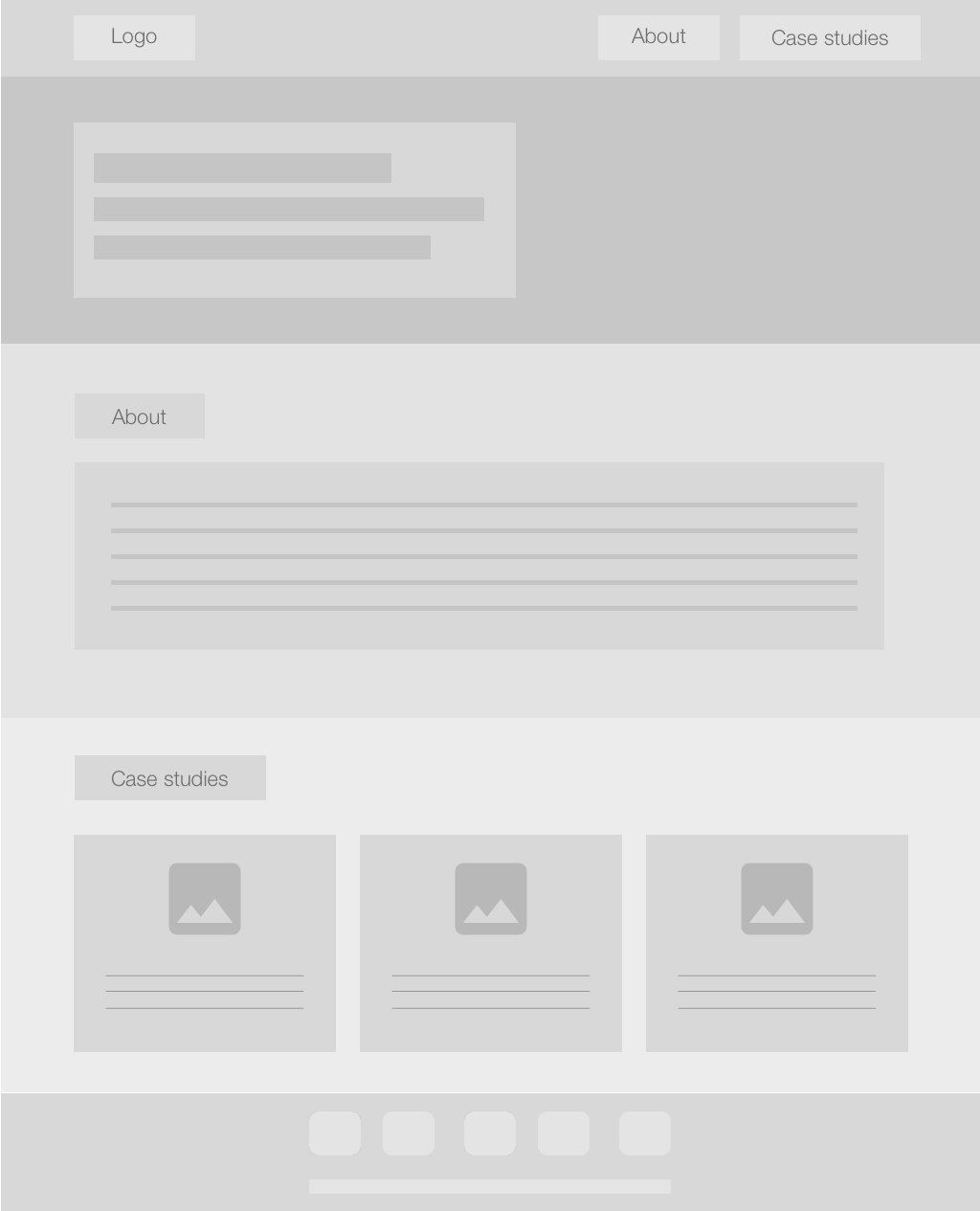
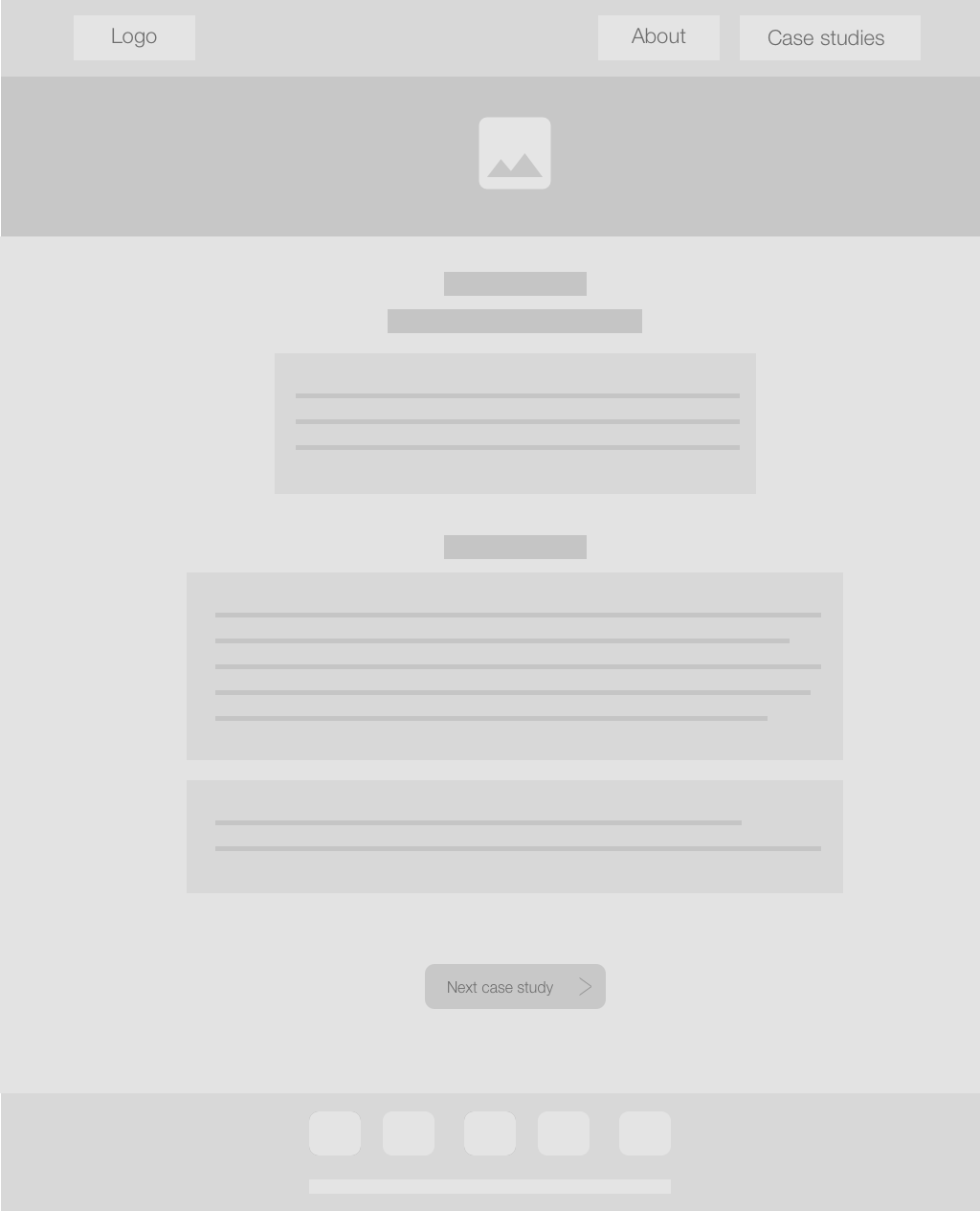
After exploring some possible layouts, wireframes were produced to capture the best aspects of all the sketches to guide the visual design.


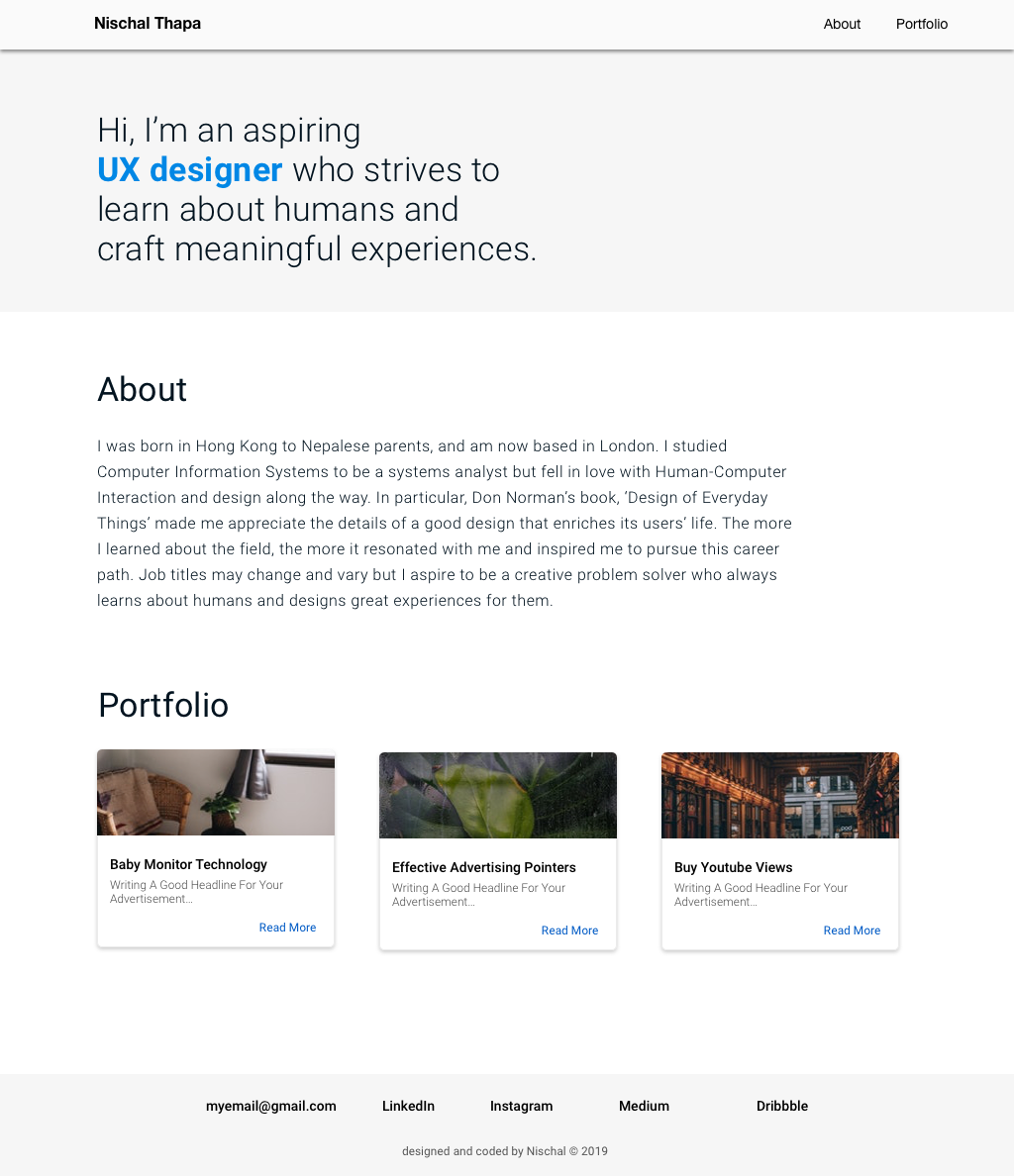
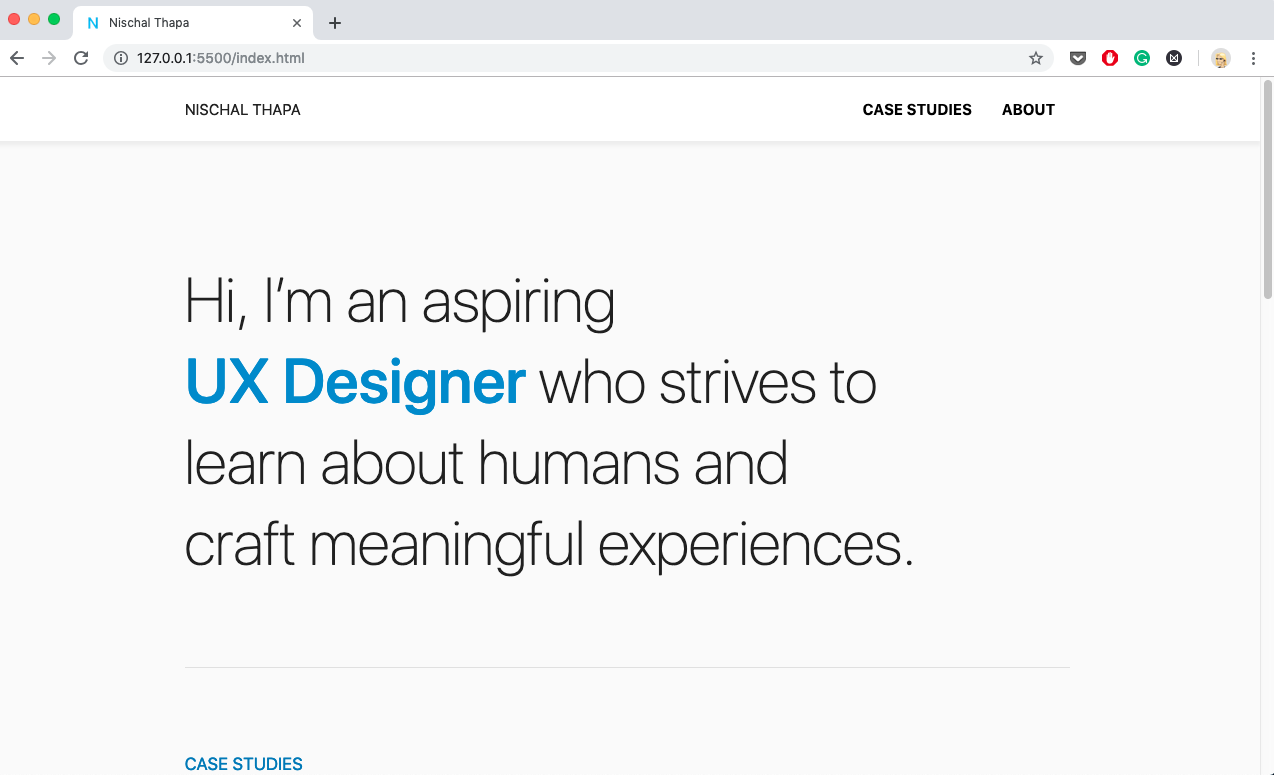
HIGH FIDELITY
After considering the technical constraints and capabilities, the following static high-fidelity prototype was produced using Sketch.